Cara membuat about menarik dan keren terbaru 2019
Hai sobat kembali lagi dengan saya di blog yang berisi tentang semua turorial berdasarkan pengalaman pribadi hehe.
oke kali ini saya akan membahas bagaimana cara membuat about tentang penulis blog yang nanti nya akan di tampilkan di blog dengan menarik dan elegan haha.
about ini bisa di tampilkan di bagian sidebar maupun halaman blog kamu sesuaikan saja penempatannya menurut kamu cocok dengan blognya.
Tapi sebelum ke tutorial nya kamu tau kan fungsi about ini untuk blog ? jika belum tau saya akan menjelaskan sedikit. about adalah sebuah halaman atau pun widget yang memperkenalkan diri dari sang penulis nya itu sendiri agar pembaca tau siapa sosok dibalik penulis blog tersebut.
nah itu tadi penjelasan dari saya hehe.
Oke langsung aja ikuti tutorial dibawah cekidot.
oke kali ini saya akan membahas bagaimana cara membuat about tentang penulis blog yang nanti nya akan di tampilkan di blog dengan menarik dan elegan haha.
about ini bisa di tampilkan di bagian sidebar maupun halaman blog kamu sesuaikan saja penempatannya menurut kamu cocok dengan blognya.
Tapi sebelum ke tutorial nya kamu tau kan fungsi about ini untuk blog ? jika belum tau saya akan menjelaskan sedikit. about adalah sebuah halaman atau pun widget yang memperkenalkan diri dari sang penulis nya itu sendiri agar pembaca tau siapa sosok dibalik penulis blog tersebut.
nah itu tadi penjelasan dari saya hehe.
Oke langsung aja ikuti tutorial dibawah cekidot.
About berada pada halaman blog
 |
| Contoh gambar pada halaman. |
Cara membuat nya :
- kamu harus punya foto berbentuk bulat atau oval (tidak wajib) kalo belum silahkan klik link ini Cara buat foto menjadi bulat online dengan mudah.
- Jika kamu sudah punya fotonya sekarang kamu masuk ke blogger.
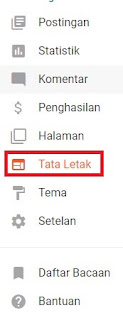
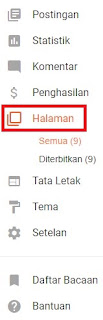
- Lalu, pilih menu halaman.
- Pilih dan klik halaman baru.
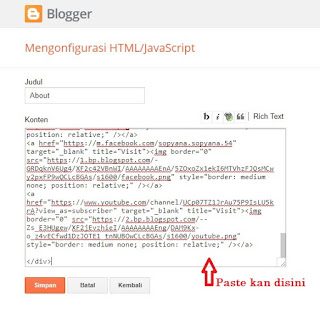
- Ikuti cara digambar dibawah ini.
Keterangan :
- Tanda No 1 : Beri nama pada halaman yaitu about
- Tanda No 2 : Masukan foto dan dekripsi mengenai kamu dengan posisi ditengah atau center
- Tanda No 3 : Masukan kode html ini dibawah deskripsi kamu dan jangan lupa dengan mode HTML bukan Compose ya.
<span style="background-color: white; font-family: "roboto" , sans-serif; font-size: 14px; text-align: left;"><br /></span>
<span style="background-color: white; font-family: "roboto" , sans-serif; font-size: 14px; text-align: left;"><span style="color: #626262; font-size: 12px; letter-spacing: 0.12px; text-align: center;">contact me:</span><br style="color: #626262; font-family: "; font-size: 12px; letter-spacing: 0.12px; margin: 0px; outline: 0px; padding: 0px; text-align: center;" /><span style="color: #626262; font-size: 12px; letter-spacing: 0.12px; text-align: center;">dzikrisopyana132@gmail.com</span><br style="color: #626262; font-family: "; font-size: 12px; letter-spacing: 0.12px; margin: 0px; outline: 0px; padding: 0px; text-align: center;" /><span style="color: #626262; font-size: 12px; letter-spacing: 0.12px; text-align: center;">or</span></span></div>
<div style="border-bottom: 2px solid #cccccc; margin-bottom: 5px; padding: 3px; text-align: center;">
</div>
<div style="text-align: center;">
<a href="https://www.instagram.com/dzikriims/" target="_blank" title="Visit"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPwB9zURrPYb_xgfXlplT2H62MMrqyq7F2RalXIp9RdOd5GCafufCej1xt20vch-YqoCR4peMAekNLMjWloWwISjk8ox4LZW6Ch7x7ce44SZ_0fDtY75RJRISWiYoP-rb0AQ9lPQ0P9W0/s1600/instagram.png" style="border: medium none; position: relative;" /></a>
<a href="https://twitter.com/sopyana28" target="_blank" title="Visit"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLqMFpDM7K05JB7eDP6inkJ6C14FPSBpknIB9AoEqVys46DvV36vQBc48iqX8wu5aG88jbtkZb48tIiI3_AFTJ6KO1Ah9E2Nnyoxay10U7tye-OyBYpUr5XtDc5TsatGfxZWW4_urgzDU/s1600/twitter.png" style="border: medium none; position: relative;" /></a>
<a href="https://m.facebook.com/sopyana.sopyana.54" target="_blank" title="Visit"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkFXeCj7942WM70UHeqkH1U6wqOVIb1ktA22ZUgXa4ZZjbKNYwVMjnD3y-ifZZTY6FAt8I41mkjdJrn8Klzck2q9hVTtq9ZbnF-vdU5vWg4B49BtAFk3x8lTsZ6yc_cYU64ePH5oaYhKA/s1600/facebook.png" style="border: medium none; position: relative;" /></a>
<a href="https://www.youtube.com/channel/UCp07TZ1JrAu75P9IsLU5krA?view_as=subscriber" target="_blank" title="Visit"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTpUt9IJKA3viz9roSVImgQQybSST0XxfYLn3R3RNiWWrZZ-9nPvc5969cwLDzPvTOM0gIBxj_xrLpw1hWQqWlwAL_mmFyO5Hs_pB5U7Bh2Z6yZrU4QbC8oiqCUag6-tDPZmLgiw4oqxY/s1600/youtube.png" style="border: medium none; position: relative;" /></a>
</div>
<span style="background-color: white; font-family: "roboto" , sans-serif; font-size: 14px; text-align: left;"><span style="color: #626262; font-size: 12px; letter-spacing: 0.12px; text-align: center;">contact me:</span><br style="color: #626262; font-family: "; font-size: 12px; letter-spacing: 0.12px; margin: 0px; outline: 0px; padding: 0px; text-align: center;" /><span style="color: #626262; font-size: 12px; letter-spacing: 0.12px; text-align: center;">dzikrisopyana132@gmail.com</span><br style="color: #626262; font-family: "; font-size: 12px; letter-spacing: 0.12px; margin: 0px; outline: 0px; padding: 0px; text-align: center;" /><span style="color: #626262; font-size: 12px; letter-spacing: 0.12px; text-align: center;">or</span></span></div>
<div style="border-bottom: 2px solid #cccccc; margin-bottom: 5px; padding: 3px; text-align: center;">
</div>
<div style="text-align: center;">
<a href="https://www.instagram.com/dzikriims/" target="_blank" title="Visit"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPwB9zURrPYb_xgfXlplT2H62MMrqyq7F2RalXIp9RdOd5GCafufCej1xt20vch-YqoCR4peMAekNLMjWloWwISjk8ox4LZW6Ch7x7ce44SZ_0fDtY75RJRISWiYoP-rb0AQ9lPQ0P9W0/s1600/instagram.png" style="border: medium none; position: relative;" /></a>
<a href="https://twitter.com/sopyana28" target="_blank" title="Visit"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLqMFpDM7K05JB7eDP6inkJ6C14FPSBpknIB9AoEqVys46DvV36vQBc48iqX8wu5aG88jbtkZb48tIiI3_AFTJ6KO1Ah9E2Nnyoxay10U7tye-OyBYpUr5XtDc5TsatGfxZWW4_urgzDU/s1600/twitter.png" style="border: medium none; position: relative;" /></a>
<a href="https://m.facebook.com/sopyana.sopyana.54" target="_blank" title="Visit"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkFXeCj7942WM70UHeqkH1U6wqOVIb1ktA22ZUgXa4ZZjbKNYwVMjnD3y-ifZZTY6FAt8I41mkjdJrn8Klzck2q9hVTtq9ZbnF-vdU5vWg4B49BtAFk3x8lTsZ6yc_cYU64ePH5oaYhKA/s1600/facebook.png" style="border: medium none; position: relative;" /></a>
<a href="https://www.youtube.com/channel/UCp07TZ1JrAu75P9IsLU5krA?view_as=subscriber" target="_blank" title="Visit"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTpUt9IJKA3viz9roSVImgQQybSST0XxfYLn3R3RNiWWrZZ-9nPvc5969cwLDzPvTOM0gIBxj_xrLpw1hWQqWlwAL_mmFyO5Hs_pB5U7Bh2Z6yZrU4QbC8oiqCUag6-tDPZmLgiw4oqxY/s1600/youtube.png" style="border: medium none; position: relative;" /></a>
</div>
- Tanda No 4 : Sesuaikan centang nya lalu klik selesai
- Tanda No 5 : Jika semua sudah beres kamu klik publikasikan.
6. Selesai dan lihat hasilnya.
About pada sidebar blog
 |
| Contoh about pada sidebar |
Cara Membuat nya :
- Ikuti cara sebelumnya diatas.
- Jika sudah kalian klik mode HTML pada halaman about.
- lalu copy semua source kode html nya.
- Jika sudah kalian klik menu tata letak.

- lalu klik tambah widget.
- Pilih HTML/Javascript lalu klik tanda plus.

- Beri judul dan pastekan kode html yang barusan di copy ke bagian kotak konten lalu simpan.

- Klik simpan setelan dibagian pojok kanan atas pada menu tata letak.

- Selamat kamu sudah bisa membuat about dibagian sidebar.

Oke itu saja tutorial dari saya. jika ada yang error atau ada yang ingin ditanyakan silahkan komentar dibawah ya. saya akan balas satu satu dan jangan lupa untuk bagikan cara ini kepada yang membutuhkan ^^. See Next Time. Byee.




Posting Komentar untuk "Cara membuat about menarik dan keren terbaru 2019 "
Posting Komentar
Silahkan komentar dengan bijak jika ada yang ingin ditanyakan.